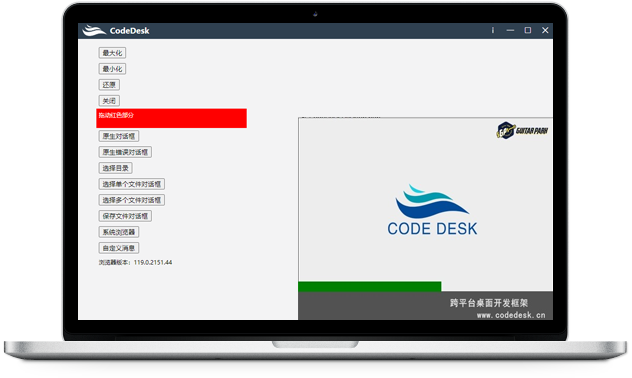
全平台桌面端框架
windows,linux,macOS
支持国产操作系统
一套代码,全平台展示
CodeDesk Desktop是使用Web技术作为展示的新型桌面开发框架

完美的Web支持
丰富的组件选择
支持原生html,Blazor,Vue。。。